Mange ved hvor vigtigt det er i dag, at ens hjemmeside loader hurtigt og ikke lader den besøgende vente. Det er både fordi, at de besøgende springer fra ved langsomme hjemmesider, men også fordi søgemaskiner som Google prioriterer hurtige hjemmesider.
Derfor har jeg skrevet denne guide, som indeholder 5 tricks til at hastighedsoptimere din hjemmeside. Vi kender allesammen de kendte tricks med cache plugin osv., så jeg har forsøgt at finde nogle tricks, som du måske ikke kender.
Jeg bruger selv Elementor Page Builder til mine hjemmesider. Derfor er nogle af mine tricks også specifikke til Elementor.
Stop Elementor i at loade sin standard-skrifttype
Elementor er en utrolig smart page builder, som kan lave meget flotte hjemmesider.
Men en af minusserne ved Elementor er, at den ofte sløver ens hjemmeside primært fordi, at den loader mange ressourcer, som ikke altid er nødvendige for din hjemmeside.
En af dem er standardfonten ‘Roboto’ som Elementor loader selvom du ikke bruger den.
At loade en ekstra skrifttype gør altså din hjemmeside langsommere. Så her ser du hvordan du kan fjerne ‘Roboto’.
Hvordan ser du om din side loader ‘Roboto’?
- Åbn din sides kildekode (ctrl + u i chrome) (cmd + option + U i safari)
- Søg efter “Roboto” og led efter noget lignede dette
<link rel='stylesheet' id='google-fonts-1-css' href='https://fonts.googleapis.com/css?family=Roboto%3A100%2C100italic%2C200%2C200italic%2C300%2C300italic%2C400%2C400italic%2C500%2C500italic%2C600%2C600italic%2C700%2C700italic%2C800%2C800italic%2C900%2C900italic%7CRoboto+Slab%3A100%2C100italic%2C200%2C200italic%2C300%2C300italic%2C400%2C400italic%2C500%2C500italic%2C600%2C600italic%2C700%2C700italic%2C800%2C800italic%2C900%2C900italic&display=auto&ver=5.8.1' media='all' />Sådan fjerner du den:
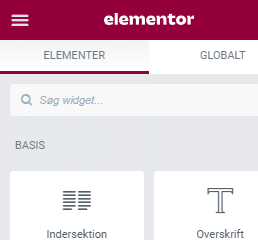
- Rediger en side med Elementor
- Tryk på hamburger-menuen () i øvre venstre hjørne

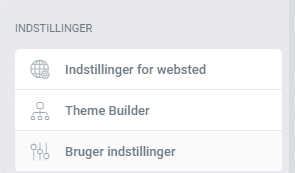
2. Tryk på “Indstillinger for websted”

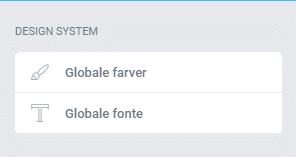
3. Vælg “Globale fonte”

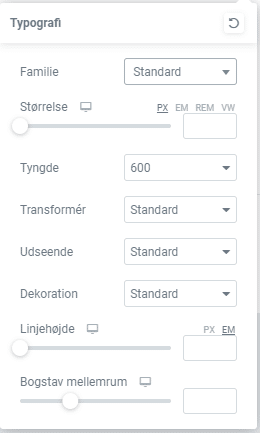
4. Tryk på blyanten ved hver kategori og vælg “Standard” ved “Familie”.

Nu bør Elementor ikke længere loade “Roboto”.
Tilføj Lazy Load på dine billeder
Det er ikke nogen hemmelig, at billeder er noget af det, som fylder mest på hjemmesider.
Man kan gøre mange ting for, at få ens billeder til at loade hurtigere. For eksempel kan man komprimere kvaliteten og skalere størrelsen ned.
Derudover kan man også ‘lazy loade’ ens billeder, som betyder at billedet først loader når brugeren er scrollet ned til billedet.
Altså behøver hjemmesiden kun at loade billederne efterhånden som brugeren ser dem og på den måde få siden til at køre hurtigere.
Sådan tilføjer du lazy load til din side:
Der er flere cache- og optimeringsplugins som WP Rocket, der har indbygget lazy load. Men bruger man ikke sådan et plugin, så kan man også installere et særskilt plugin, som laver lazy load.
Et af dem, som er gratis og fungerer rigtigt godt kommer fra WP Rocket og hedder ‘Lazy Load’.
Pluginnet er meget nemt at bruge. Du installerer og aktiverer det bare. Derefter kan du vælge om du vil have lazy load på dine billeder, iframes og YouTube-videoer.
Fjern standard-scripts, som du ikke bruger
WordPress er et meget generisk CMS, som kan bruges til alverdens formål.
Det betyder også at det er programmeret med mange forskellige funktioner og tillæg, som kan håndtere mange forskellige situationer.
Problemet med det er, at hvis du har en relativt standard WordPress hjemmeside, så bliver der ofte loaded en masse filer og funktioner, som du slet ikke bruger.
For at hastighedsoptimere din hjemmeside kan du faktisk godt fjerne mange af disse filer.
Vær opmærksom på, at du skal ændre i dit temas filer for at fjerne disse filer. Hvis man gør det forkert kan man godt komme i problemer med sin side, så hvis du ikke er sikker på hvad du gør bør du lade være.
Sådan fjerner du unødvendige scripts
Først skal du ind under dit child tema’s functions.php fil.
Hvis du ikke er sikker på om du har et child tema eller hvad functions.php er, så kan du altid kontakte mig eller søge på nettet.
Når du er i filen skriver du følgende:
/*
DEQUEUE UNUSED SCRIPTS
*/
add_action( 'wp_enqueue_scripts', 'prefix_dequeue_unused_scripts' );
function prefix_dequeue_unused_scripts() {
// Her indsætter du de scripts, som du ønsker fjernet (se mere herunder)
// For eksempel hvis du vil fjerne WP Embed vil du skrive
wp_deregister_script( 'wp-embed' );
wp_dequeue_script( 'wp-embed' );
}Her er en række eksempler på scripts, som du kan fjerne:
(wp-embed.min.js) Bruges til at indsætte fx YouTube-videoer og lignede i fx blogindlæg. Så hvis du ingen blog har kan du fjerne denne.
wp_deregister_script( 'wp-embed' );
wp_dequeue_script( 'wp-embed' );(../block-library/style.min.css) Bruges til Gutenberg blocks. Så hvis du ingen blog har eller ikke bruger Gutenberg kan du fjerne denne.
wp_dequeue_style( 'wp-block-library' );
wp_dequeue_style( 'wp-block-library-theme' );(../contact-form-7/includes/css/styles.css) Styling til pluginnet Contact Form 7. Filen indeholder ikke meget CSS og du kan ofte klare dig uden den.
wp_dequeue_style( 'contact-form-7' );(../jquery/ui/mouse.min.js) jQuery Mouse. Bruges er nogle plugins. Du kan forsøge at fjerne den, men det er vigtigt, at du tester om din hjemmeside virker som den skal efter. Hvis ikke skal du tilføje jQuery Mouse igen.
if (!is_admin()) {
wp_deregister_script( 'jquery-ui-mouse' );
}Fjern jQuery Migrate
Lidt i stil med sidste trick, så bliver der loaded mange scripts i WordPress, der der ikke altid er brug for.
En af dem af jQuery Migrate, som sjældent bliver brugt.
Derfor kan du forsøge at fjerne det på din hjemmeside. Det er vigtigt, at du tester om din hjemmeside virker uden. Hvis ikke skal du tilføje jQuery Migrate igen.
For at fjerne jQuery Migrate skal du i dit child temas functions.php skrive:
add_action( 'wp_default_scripts', 'dequeue_jquery_migrate' );
function dequeue_jquery_migrate( $scripts ) {
if ( ! is_admin() && ! empty( $scripts->registered['jquery'] ) ) {
$scripts->registered['jquery']->deps = array_diff(
$scripts->registered['jquery']->deps,
[ 'jquery-migrate' ]
);
}
}Stop WordPress Heartbeat
WordPress heartbeat er en funktion, der kører i baggrunden i WordPress. Heartbeat fungerer som en loop, der kører hvert 15 sekund og sørger blandt andet for real-time pluginnotifikationer, live-visning om andre redigerer indlæg, periodiske auto-saves af indlæg og lignede funktioner.
Mange af disse funktioner er sjældent nødvendige – især hvis du er den eneste administrator på din hjemmeside. Derimod så bruger Heartbeat af din servers ressourcer og du bør derfor overveje at deaktivere det.
Sådan deaktiverer du WordPress Heartbeat:
Der er flere måder til at deaktivere Heartbeat. Du kan blandt andet bruge et betalt plugin som WP Rocket, eller et gratis plugin som Heartbeat Control.
Du kan også selv gøre det med et script i din functions.php. Du kan se scriptet herunder.
/*
Disable Heartbeat
*/
add_action( 'init', 'stop_heartbeat', 1 );
function stop_heartbeat() {
global $pagenow;
if ( $pagenow != 'post.php' && $pagenow != 'post-new.php' ) {
wp_deregister_script( 'heartbeat' );
}
}Vil du lære mere om hastighedsoptimering kan vi også anbefale denne side.








